 WordPrwss
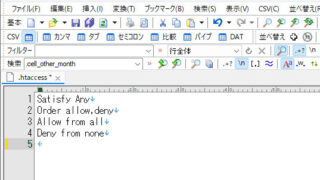
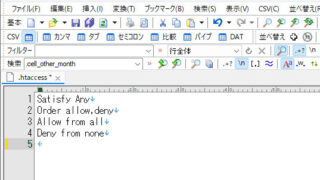
WordPrwss BASIC認証を特定のディレクトリだけ除外する
特定のディレクトリだけBASIC認証を除外する必要があったのでやってみっました。
 WordPrwss
WordPrwss  疑似要素・セレクタ
疑似要素・セレクタ  PC
PC  疑似要素・セレクタ
疑似要素・セレクタ  HTML・CSS
HTML・CSS  疑似要素・セレクタ
疑似要素・セレクタ  HTML・CSS
HTML・CSS  HTML・CSS
HTML・CSS  HTML・CSS
HTML・CSS  HTML・CSS
HTML・CSS