 Windows関連
Windows関連 Windowsのシステム画面を「ファイル名を指定して実行」から開く
Windows7の設定をあれこれと変更してて、設定画面をコントロールパネルから探すのが面倒だったので、「ファイル名を指定して実行」から開いてみました。よく使ったものだけメモしておきます。
 Windows関連
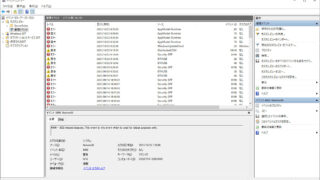
Windows関連  Event(エラーと警告)
Event(エラーと警告)  Event(エラーと警告)
Event(エラーと警告)  Event(エラーと警告)
Event(エラーと警告)  Event(エラーと警告)
Event(エラーと警告)  Windows関連
Windows関連  Windows10
Windows10  SQL Server
SQL Server  SQL Server
SQL Server  Windows関連
Windows関連