スマホでの閲覧時に大きなコンテンツをピンチイン、ピンチアウト、パンができるようにするJavaScriptsを探してみました。
GitHubにありましたよ。
このJavaScripts、「panzoom」ですがjQuery不要で動作します。
また大事なところですが、これを書いた時点では「MITライセンス」です。
ということでまずはサンプルを。。。

スマホではピンチイン、ピンチアウトして拡大縮小、指でグリグリと表示位置を動かせます。
またタップすることで拡大できます。
PCでの場合はマウスホイールで拡大縮小、ドラッグして動かすことができます。
またダブルクリックで拡大もできますね。
実装については下記リンクからダウンロードと使用法をご確認下さい。
サンプル1ではわかりやすいようにオプションを付けていません。
<head>
<style type="text/css">
html,body {
position: fixed;
height: 100%;
width: 100%;
padding: 0;
margin: 0; }
.panzoom {
width: 1200px; }
</style>
</head>
<body>
<div class='panzoom'>
・
コンテンツ記載
・
</div>
<script src='./panzoom.min.js'></script>
<script>
var area = document.querySelector('.panzoom')
panzoom(area)
</script>
</body>
ここで気になったのがcssのこの部分、
.panzoom {
width: 1200px; }panzoomの要素となる部分には横幅の指定をした方がいいようです。
指定していないと拡大したときにうまく動作しないときがあるようです。
サンプル1を操作してみると、拡大縮小は見えないくらい大きくなったり小さくなったりできます。
またパンでは表示領域以外へ移動してコンテンツが行方不明になります。
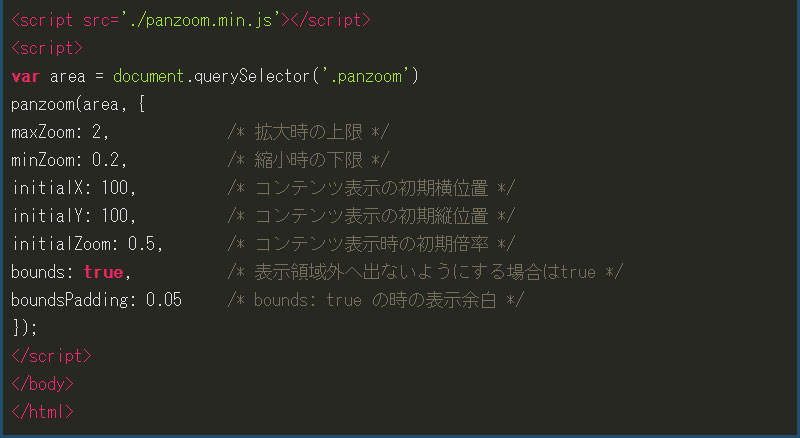
そこでそれらを制限するオプションを付けたサンプルがこれ。
<head>
<style type="text/css">
html,body {
position: fixed;
height: 100%;
width: 100%;
padding: 0;
margin: 0; }
.panzoom {
width: 1200px; }
</style>
</head>
<body>
<div class='panzoom'>
・
コンテンツ記載
・
</div>
<script src='./panzoom.min.js'></script>
<script>
var area = document.querySelector('.panzoom')
panzoom(area, {
maxZoom: 2, /* 拡大時の上限 */
minZoom: 0.2, /* 縮小時の下限 */
initialX: 100, /* コンテンツ表示の初期横位置 */
initialY: 100, /* コンテンツ表示の初期縦位置 */
initialZoom: 0.5, /* コンテンツ表示時の初期倍率 */
bounds: true, /* 表示領域外へ出ないようにする場合はtrue */
boundsPadding: 0.05 /* bounds: true の時の表示余白 */
});
</script>
</body>
</html>ここでもcssの注意点がありました。
html,body {
position: fixed;
height: 100%;
width: 100%;
padding: 0;
margin: 0; }htmlとbodyにこれを付けてないといくつかのオプションが機能してくれませんでした。
PCでの操作時にマウスホイールでの拡大縮小やドラッグしてのパンをさせないようにするには次のオプションを追加します。
なお下のサンプルはaltキーを押しながら操作すれば、拡大縮小やパンが動作するようになってますが、var shouldIgnore の行を消せばそれも停止できます。
<script>
var area = document.querySelector('.panzoom')
panzoom(area, {
beforeWheel: function(e) { /* マウスホイールでの拡縮を止める */
var shouldIgnore = !e.altKey; /* この行を消せば拡縮を完全に止める */
return shouldIgnore;
},
beforeMouseDown: function(e) { /* ドラッグによるパンを止める */
var shouldIgnore = !e.altKey; /* この行を消せばパンを完全に止める */
return shouldIgnore;
},
・
・
});
</script>私的にはこれで十分かな。
他にもオプションがありましたが、詳しくは作者様のGitHabでご確認下さい。








コメント